Loading...
使用 Nuxt3 搭配 Vuefire 教學
Nuxt3 與 Vuefire 的完美搭配:從安裝到實作
更新於 2025-12-30 19:48:34
Written by Jacky Yang@Jacky Yang
在這篇教學中,我們將介紹如何在 Nuxt3 專案中使用 Vuefire 來整合 Firebase。這樣可以讓我們的專案更方便地使用 Firebase 提供的各種服務,如即時資料庫、認證、儲存等。
安裝與設定
這邊就不再額外說明如何安裝Nuxt3,官網有詳盡的教學。以下是要使用vuefire 所要需要的package:
npm install firebase
npx nuxi@latest module add vuefire
npm install firebase-admin firebase-functions @firebase/app-types再來需要輸入一些firebase專案資訊,並加入nuxt config,不過因為這些屬於敏感資訊,所以我們建立.env file
// .env
FIREBASE_REALTIME_BASE_URL=xxxxxxxxxxxxxxxxx
FIREBASE_API_KEY=xxxxxxxxxxxxxxxxx
FIREBASE_AUTH_DOMAIN=xxxxxxxxxxxxxxxxx
FIREBASE_PROJECT_ID=xxxxxxxxxxxxxxxxx
FIREBASE_STORAGE_BUCKET=xxxxxxxxxxxxxxxxx
FIREBASE_MESSAGING_SENDER_ID=xxxxxxxxxxxxxxxxx
FIREBASE_APP_ID=xxxxxxxxxxxxxxxxx
FIREBASE_MEASUREMENT_ID=xxxxxxxxxxxxxxxxx
// 如果用到auth模組才需要
GOOGLE_APPLICATION_CREDENTIALS=service-account.json除了 FIREBASE_MEASUREMENT_ID、GOOGLE_APPLICATION_CREDENTIALS外,其他都能在firebase的專案後台"專案設定"、"建立應用程式"後取得

FIREBASE_MEASUREMENT_ID 要等到開啟GA後才會顯示

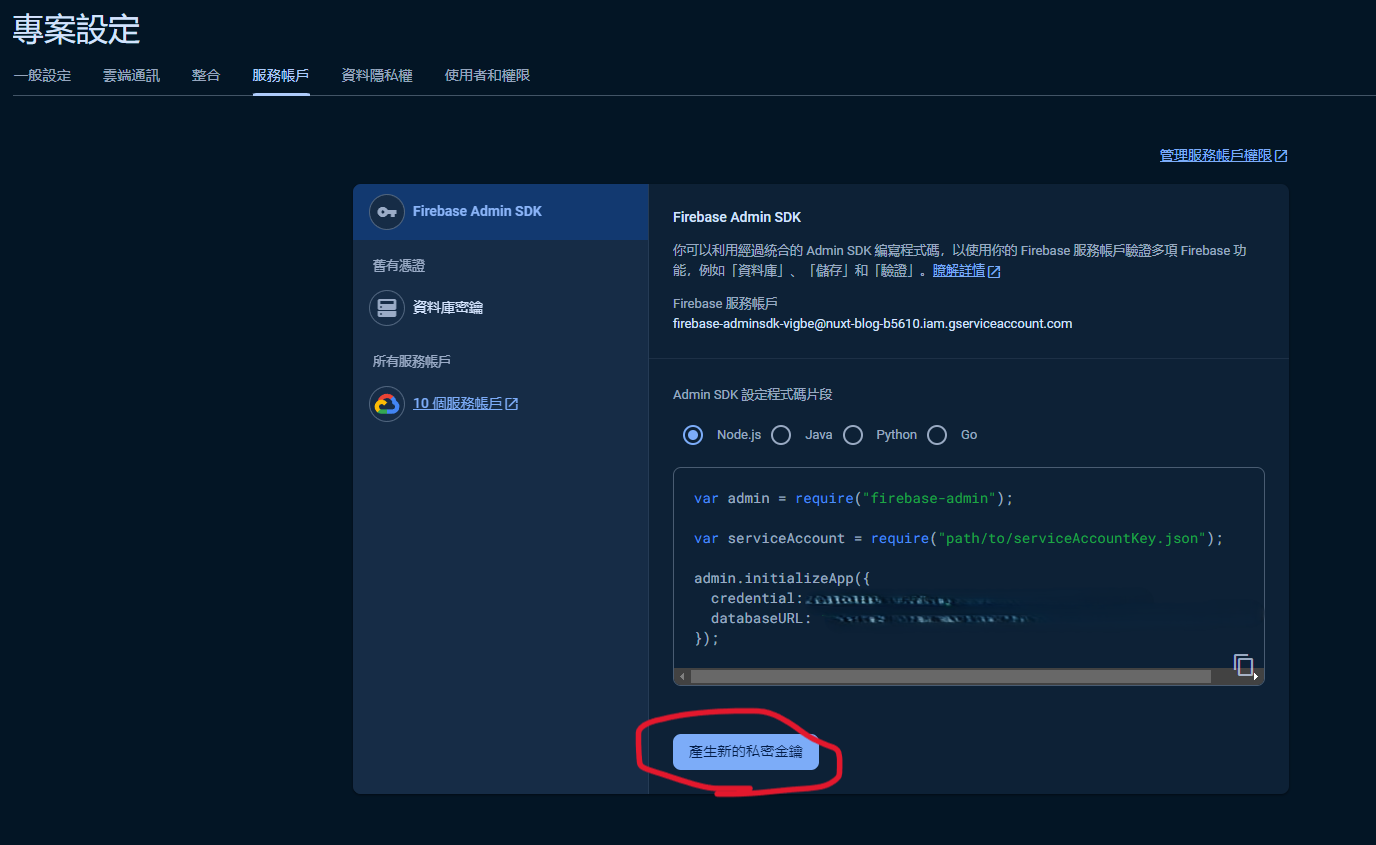
GOOGLE_APPLICATION_CREDENTIALS 可透過服務帳戶Tab生成,生成json後放到專案的根目錄

再來將資訊加入nuxt.config.ts,這邊同時用到firebase 的 auth 模組並能夠持續驗證,可一併設定
export default defineNuxtConfig({
modules: [
// ... other modules
'nuxt-vuefire',
],
vuefire: {
config: {
apiKey: process.env.FIREBASE_API_KEY,
authDomain: process.env.FIREBASE_AUTH_DOMAIN,
projectId: process.env.FIREBASE_PROJECT_ID,
storageBucket: process.env.FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.FIREBASE_APP_ID,
measurementId: process.env.FIREBASE_MEASUREMENT_ID,
},
auth: {
enabled: true,
persistence: ["indexedDBLocal"],
},
},
nitro: {
preset: "firebase",
},
})建立plugin
接下來在plugins/ 建立 firebase.ts,整個專案就可以使用firebase以及 vuefire提供的composables
// plugins/firebase.ts
export default defineNuxtPlugin(() => {
const db = useDatabase();
const auth = useFirebaseAuth();
const storage = useFirebaseStorage();
return {
provide: {
auth,
db,
storage,
},
};
});實際運用
// xx page
const { $storage, $db } = useNuxtApp();