Loading...
Nuxt img deploy 至 vercel的問題
如何使用Nuxt Image套件來優化頁面的FCP(First Contentful Paint),並將其部署到Vercel。
更新於 2025-12-31 05:50:14
Written by Jacky Yang@Jacky Yang
當我們為了優化頁面的FCP(First Contentful Paint),會需要使用preload image 的技術,這時候就會用到 Nuxt Image 這個 Nuxt套件。這邊主要討論deploy到vercel的問題,所以就不詳述如何使用Nuxt Image。
版本
Nuxt 2.15.7
@nuxt/image 0.7.1
@nuxtjs/vercel-builder 0.21.0
Static img
首先,如果是nuxt2的話,圖片要放在static資料夾。
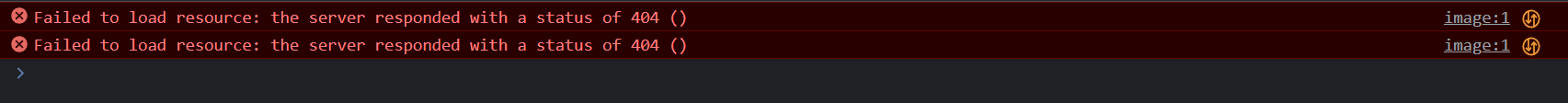
如果沒有加上provider="static",deploy到vercel就會出現404錯誤,顯示找不到圖檔。所以如果是要讀取專案本地的img就要加上provider="static",讓vercel知道我們要取得專案本地的image
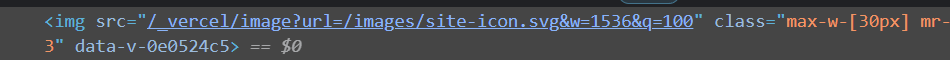
實際輸出的路就會是vercel輸出的路徑,會找不到圖:

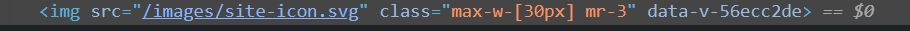
加上provider="static",輸出原本的路徑 :
<nuxt-img
:provider="imgProvider"
:src="previewImg"
/>
動態的 provider
首先,因為是deploy到Vercel,在production的時候就要輸出"static"

再來,如果是本地開發的話,如果不是圖床的圖,輸出static,如果是的話就輸出"ipx"

註: ipx是nuxt image預設的優化選項,hasImg 則是判斷是否有上傳圖片
<nuxt-img
:provider="imgProvider"
:src="previewImg"
/>
// computed
imgProvider() {
const hasImg = this.previewImgUrl || this.thumbnail;
if (process.env.NODE_ENV === "production") {
return "static";
} else {
return hasImg ? "ipx" : "static";
}
},